事前準備
ホームページを作成する前に、必要なものを揃えておきます。ホームページにできるだけお金と時間ををかけたくなかったのですが、必要最小限(だと思った)のソフトと参考書を購入しました。
ソフトと参考書
「メモ帳」等のテキスエディタに、直接HTMLタグを打ち込めばHTMLファイルを作成できます。しかしWebオーサリングソフトがあれば、HTMLやCSSが分からなくてもワープロ感覚で?でホームページが作れます。「ホームページ・ビルダー」(以下ビルダー)は、ファイル転送機能や画像加工機能もあるホームページの「オールインワン」ソフトです。版を重ねてVer.18です。
慣れてくると独特なロジックが煩わしくなったり、機能面で物足りなくなるかも知れませんが、最初の1本としてお勧めです。 本ソフトは一人のUSERが同時に製品を使用しないという条件下で、職場と家のように、その人だけが使用するコンピューター3台までにインストールが可能です。
ホームページ作成にブランクがあったので「HTML&スタイルシートの本」で勉強しました。Win95~98の時代にはCSSを意識することは稀だったので、助かりました。この本は最初からHTMLの基礎からを学びたい人や、これからCSSを勉強し直したい人にもお勧めです。
解説書には、「Wordpress」に重点を置いたものや、「どこでも配置モード」の解説主体の参考書がありますが、お勧めできません。難しすぎたり、逆に易しすぎるからです、自分にあった参考書選びができるまで、ビルダーのヘルプ情報や、ネットに公開された記事をを利用する方法もあります。

メモ帳を使おう
メモ帳はシンプルなテキストエディタで、通常はテキストファイルを表示または編集するために使用します。メモ帳はテキストの一種であるHTML記述にも使えます。HTMLエディタは有料や無料のもの、タグと文章の色分けや、文字数の確認ができる等の多機能なもの等もありますが、勉強には、「シンプルいずベスト」のメモ帳が最適です。
※ワードなどのワープロソフトは、ファイル作成時にWord独自の情報を含むので不向きです
メモ帳を起動するには、[スタートボタン]を左クリックします。表示されたメニューから[すべてのプログラム]を左クリックします。[アクセサリ]→[メモ帳] の順にクリックして、メモ帳を起動します。
編集するときは、メモ帳を開き「ファイル」→「開く」で「ファイルの種類」を「すべてのファイル」を選択し該当のファイルを開いて編集できます。

メモ帳でHTMLファイルを作るさいの留意点
メモ帳でHTMLファイルを作る際の注意すべき事項です。当然ですが「メモ帳にHTMLを記述する」=「ビルダーのHTMLソース編集画面にHTMLを記述する」と同じです。
改行
改行とは読んで「字」のごとく行を改めることです。テキストエディタやワープロソフトなどの環境ではEnterキー(reternキー、改行キー)を押すと、(⏎)や(↓)の改行マークが画面に表示され、次の行にカーソルが移動しますが、メモ帳でいくら改行しても、HTMLファイルに変更は反映しません。
通常、HTMLソース上の改行は Web ページには反映しません。 Web ページで文章を改行するには、<br>
タグを使うか、<p>、<blockquote>、<table> 等々の論理タグを用いて強制的に改行させます。
本文に<br>というタグを挿入するとブラウザ上でも改行されます。
連続スペース
「ページ編集」画面で連続したスペースを文中に表示させたい場合は、全角スペースを挿入します。半角スペースを入力できるのは最初だけで複数入力できません。「HTMLソース」画面上では、文頭の半角スペースは無視され、文中の半角スペースは2つ以上は無視され半角スペース一つ分として認識されます。
コンピュータにとって「半角スペース」は、文字ではなく、記号として認識されるので、「 」をHTMLソースに書き込みます。ソースに
「
」と入力すると、文章の先頭、途中に限らず、入力した分だけの半角スペースが反映されます。
※ビルダーの編集画面とメモ帳(テキストエディタ)で
、それぞれ同じように文頭、文中、文末に半角スペース(・)を入力してみてください。違いが理解できます。
※「 」はnon-breaking
spaceの略で、本来は「改行されない空白文字」です
ビルダーのよく使う操作を覚える
オーサリングソフトは、ワープロ感覚でホームページを作成、編集できるよう工夫されていますが、ワードやエクセルがいきなり使えないように、操作方法を覚える必要があります。いろいろな事ができるということは、覚えることも多岐に渡るということです。少しでも慣れておきましょう。
ビルダーを起動してみよう
初めて起動すると、下図のような画面が出てきます。「ガイドメニュー」と呼ばれる画面です

ガイドメニューを「次回から表示しない」よう選択できますが、以下の方法でも非表示にできます。 メニューバーから[ツール ]→ [オプション]→[編集]→[ダイヤログの表示]→[ようこそ・・]のチェックを外す

ビルダーの基本画面を覚えておきましょう
ビルダーを起動すると、下記のようなメイン画面(「スタンダード画面」)が表示されます。 ビルダーを使う前に、操作系の名称を覚えておきましょう。
(下図は、「ページ/ソース」タブの編集領域が表示された状態です)
- タイトルバーは、開いているファイル名とページタイトルを表示します
- メニューバーは。プルダウンメニューから選択し、命令を実行します
- (かんたん)ナビバーはよく使う機能がボタン表示されます
- ツールバーはメニューバーの命令のうちよく使う命令をボタン化しています
- タブは編集画面やプレビュー画面等の切り替えます
- ナビメニューは文字や画像、表などを挿入するメニューです
- ビュー(右横)には編集や確認作業に必要な機能がならんでいます

動作モード、編集スタイルとホームページ・ビルダーSP
ビルダーには使う人の好みや技量に応じ、複数の動作モードや、編集スタイルが用意されています。
◎動作モード
白紙のページを新規作成するときに選べる2つの動作モードがあります。制限事項が少ない「標準 モード」がお勧めです。
- 「標準モード」は、操作方法がワープロに似ています。文字や画像を入力すると、基本的にはページの左揃えに配置されます。
- 「どこでも配置モード」は、操作方法が作図・描画ソフトに似ています。文字や画像をページ上の好きな場所に配置できます。また、画像と文字を重ね合わせることもできますが、自由度が少なく、一部のブラウザ表示がおかしいのでお勧めできません。Ver.6以降~18までに採用
※ビルダー19 から追加された、「ホームページ・ビルダー19 SP」も自由度が少なくお勧めしません。従来のビルダーは、「ホームページ・ビルダー19 クラッシック」 と継承されています
◎編集スタイル
3つの編集スタイルがあります。「中庸を良し」として、「スタンダード(標準)」モードがお勧めです。
それぞれの編集スタイルによって、サイト表示時、ページ表示時の画面の形式だけでなく、表示されるツールバーまで、変わってしまいます.使いやすいモードに切り替えて使います。
モード切り替えは下図のように[メニューバー]→[表示]→[編集スタイルの切り替え]で行います。
- 「かんたん」モードは、ページ編集タブとプレビュータブからなります。
- 「スタンダード」モードは、HTMLソース画面とページ/ソースタブが追加されます。
- 「エディターズ」モードは、編集画面・ソース表示画面とも幅広く使えるよう表示が少ないです

◎「ホームページ・ビルダー19 SP」
ビルダー19 から追加されたSPは、予め用意されたテンプレートを選択し、そこに肉付けしていく形でホームページを作り上げるので、洗練されたデザインのホームページを少ない手間で作り上げることができますがも自由度が少なのでお勧めしません。従来のビルダーは、「ホームページ・ビルダー19 クラッシック」 として継承されています。
新規作成と「ファイル」を開く
ビルダーで、新しいページを白紙から作成します。また既存のページ(HTMLファイル)を開きます。
◎新規作成
かんたんナビバーの[新規作成]ボタン(下図黄丸)をクリックします。[新規作成]ダイアログが表示されるので一番下の[白紙から作成]を選択します。このダイアログからは初めての方、お急ぎの方用「かんたんデビュー」コースと、テンプレート(WordPress、フルCSS)から作成コースも選べます。
◎ファイルを開く
既存のHTMLファイルを以下の方法でビルダーで開くと、編集(書換え)が可能になります。
- ナビバーの[ページを開く]ボタンから「開く」ダイアログボックス(下図)が表示されます
- [メニューバー](下図赤丸)→[ファイル]→[開く]でもと同上ダイアログが表示されます
- Windowsのエクスプローラから ビルダーのページ編集画面にHTML をドラッグ&ドロップ
- 同様にエクスプローラからHTMLをデスクトップ上のビルダーアイコンにドラッグ&ドロップ

文字を入力してみよう
文字を入力する位置にカーソルを移動し、クリックします。 新規ページは一行目にカーソルがあります。ナビメニューの「A」(文字の挿入)ボタンをクリックするとピンクの「フォーカス枠」(□枠)がカーソルの周りにできます。文字列を入力してEnterキーを押します。[メニューバー]→「挿入」
→ 「段落」 → 「標準」 をクリックしても同様です。
※□枠(フォーカス枠」はその要素にフォーカスされている(操作の対象になっている)ことを示します
1つの段落が終わると、Shift+ Enterキーを押すとカーソルが移動して次の段落に移ります。違う段落に引き続いて文字を入力しましよう。

ファイルを保存する
ページが完成(もしくは中途で止める時)したら保存します。画像を追加した場合、画像の保存についてのダイアアログが表示されます。新しいHTMLファイルを新規に保存する場合は、「名前をつけて保存」に、既存のファイルを編集した後の保存は「上書き保存」となります。
1 ページは 1 つの HTML
ファイルと複数の素材ファイルで構成されており、ページを保存するときはそれらを同時に保存する必要があります。ページに画像などの素材ファイルを挿入した場合は、さらに[素材ファイルをコピーして保存]ダイアログボックスが表示されます。ファイル名と保存場所を指定して保存します。
※保存場所を指定しないとホームページ専用フォルダの中がごちゃごちゃになります。前もって用意した画像等の専用フォルダに入れましょう
名前を付けて保存する場合、ファイルの名前には必ず半角の英数字を使ってください。サーバーの OSによっては大文字と小文字が区別されるので、小文字で統一することをお勧めします。また、「!」や「?」などの記号は使わないようにしてください。画像などの素材ファイルの名前も同様です。
※ロゴ、ボタン等を作成してホームページに使用している場合、ページを保存したあとに「再編集用フォルダについて」というメッセージが表示されます。「再編集用フォルダー(__HPB_Recycledフォルダー)」とは、ロゴ、ボタン等の再編集に必要な元データ(MIF ファイルなど)が保存されるフォルダーで、画像ファイルの保存先に自動的に作成されます

ファイル保存時に「正しくないパス名が指定されています」のエラーメッセージがでたら、HTMLファイルを保存しているフォルダ上で「プレビューペイン」機能が有効になっていないか確認します。競合を無くすため、フォフォルダ上部のアイコンから「プレビュー機能を無効にすると上書き保存ができます

「CSSエディッタ」を起動してみよう
「CSS エディタ」は、ホームページ・ビルダーに付属している CSS ファイル作成ツールです。有料や無料の「CSS エディタ」 と同様に、CSS
ファイルを新規作成し、編集することができます。 CSSファイルを「開く」と必ず別窓でエディタが開きます。 プレビューはありますが、対象ファイルを都度参照から選択しないと表示されず、またHTMLソース編集時にはエディタを閉じます。

「スタイルシートマネージャー」を起動してみよう
現在編集しているページにスタイルを設定するのに使われる機能がスタイルシートマネージャです。特定の要素に対してstyle属性を使ってスタイルを設定する場合を除き、ビルダーでスタイルの編集や設定を行うときには、スタイルシートマネージャーを使います。
メニューバーから[表示]→[スタイルシートマネージャー]をクリックして起動します。表示ツールバーのS「スタイルシートマネージャー」の表示ボタンをクリックしても同様です。
〇「スタイルシート情報」(上左)は、ページで使用されている外部スタイルシートをツリー表示し、スタイルシートの編集と追加・削除ができます。
〇「ルール情報」(上中)はスタイルシート情報で選択した外部スタイルシート、または埋め込みスタイルシート(<style>要素)のスタイルルールをツリー形式で表示します。
〇「プロパティ情報」(上右)はルール情報で選択したルールの詳細な設定情報が表示されます。

「スタイルエクスプレスビュー」を起動してみよう
ビルダーには、スタイルシートの表示、追加、削除、編集ができる「スタイルエクスプレスビュー」が付属しています。起動は右の[ビュー]の[スタイルエクスプレスアイコン]からか、表示されていない場合は、メニューの
「表示」 → 「スタイルエクスプレスビュー」 を選択します。

エクスプレスビューは、ホームページ内のすべてのCSS要素の確認と編集ができる[スタイル構成]パネルと、カーソルを置いた要素のCSS定義がわかる[カーソル位置]パネルの2つに分かれており、モード切り替えは上部のタブにより切り替えできます。
[スタイル構成] モード
●「スタイルシート情報」ボックス(上)
現在編集しているページ内で、使用されている外部スタイルシート (*.css ファイル)
を表示します。右クリックすると削除、編集(CSSエディタが起動)を行うことができます。
●「ルール情報」ボックス(中)
[スタイルシート情報]
ボックスで選択した外部スタイルシート (*.css ファイル) のタグ、クラス、ID
ごとの設定状況が表示されます。新規や編集、削除の操作は右クリックするとボップアップメニューが表示されるので、 [追加]、[編集]、[削除]
ボタンを選択します。
●「ルール詳細情報」ボックス(下)
このボックスには [ルール情報] で選択したタグ、クラス、ID
の詳細な設定情報が表示されます。右クリックするとメニューが表示され、編集を行うことができます。
「カーソル位置」モード
●「カーソルスタイル」ボックス(上)
現在編集しているページのカーソル位置のスタイルを表示します。右クリックするとボップアップメニューが表示され、編集を行うことができます
●「ルール詳細情報」ボックス(下)
このボックスには「カーソルスタイル」で選択したタグ、クラス、IDの詳細情報が表示されます。右クリックするとメニューが表示され、編集を行うことができます。
ダブルクリック時、「スタイルの設定」の該当のタブが開き、style 属性を直接編集できる機能もあります。
外部スタイルシートを作る
HTMLファイルの外部にスタイルシートを作ります。- 任意のフォルダー内の、外部スタイルシートと紐付けたいHTMLファイルを開きます
- 「スタイルエクスプレスビュー」の [スタイル構成] タブを選択します。
- ページのファイル名を右クリック → 「追加」 を選択します。
- [外部スタイルシートの選択] ダイアログが表示されるので [外部スタイルシート名] に半角英数字で任意の名前を入力します。
- [挿入のタイプ] で [リンク] オプションを選択し、「OK」 をクリックします
- 「上書き保存」 ボタンをクリックします
ホームページを保存するフォルダーを作っておこう
新しくサイトを作る時、作成した HTML ファイルや画像ファイル、CSS ファイルなどを保存しておくフォルダーをあらかじめ作っておきます。フォルダ内がすっきりしますし、ファイルや画像などがどこに入っているか探す手間が省けます。
- サイトを構成するすべてのファイルを格納するメインフォルダを作り、任意または指定された名前をつけます。FTPサーバへの転送はこのフォルダごと、またはフォルダ内の特定ファイル対象に行います
- JPEGファイル等の画像ファイルを保存するサブフォルダを作り、「img,image」等の分かり易い名前を付けます。慣れない頃HTMLファイルとJPEGファイルがフォルダ内に混在しました
- CSS ファイルを保存するサブ フォルダを作り、「css」等の分かり易い名前をつけます
- JabaScriptファイルを保存するフォルダを作り、「js」等の分かり易い名前をつけます

ビルダーの既定では、写真やイラストもトップページと同じ場所に保存されます。画像が増えてくると煩雑になるので上記のように画像用フォルダを作成します。「サイトの新規作成」中に、完了前に[詳細設定]ボタンをクリックすれば、下記の画面になり「新しいフォルダ」を作成し、名前を付けます。

テキストファイルと画像ファイルを作成する
ホームページのコンセプトが決まれば、テキストファイルと、本文を補完する素材(デジカメ画像、スキャナ取込画像、PDFデータ、フリーの画像やイラスト等)を用意します。実はこの作業が一番大変で、更新を重ねるには、更なる努力が必要です。「作ってはみたものの・・・」にならないようにしましょう。

コンテンツの内容や構成を考える
ホームページを作る際には、仕上がりをイメージして常に意識するとよいでしょう。ホームページはいくつかのグループに枝分かれした階層構造になっています。見に来てくれた方がトップページから目的のページにたどり着きやすいように、また管理しやすいように、サイトの構成を考えます。

ホームページの画面構成を考える
見映えのいいホームページ、閲覧者が巡回し易いホームページを目指し、ページレイアウトを工夫します。見出しと本文だけで構成されているページは、シンプルですが美的とは言いがたく、また閲覧者に不親切なページになってしまいます。
ページ構成のデザインには,その時その時のトレンドというものがあります。ホームページの黎明期によく使われていたフレーム構造のホームページは、SEO対策不利等の色々な問題が明らかになり、またフレーム構造を取らなくても同様なレイアウトが構築できるので、あまり見なくなりました。
※フレーム構造はナビゲーションであるメニュー部分と、ページの内容の部分(コンテンツ部分)が別々のページで作成され、フレーム設定ページで組み合わせて1つのページとして表示する構造です
最近のWebページの構成要素としては,次のようなもの(1例です)があります。
- ヘッダ
ページ上部にありサイト内でほぼ共通の看板のような部分です。サイト名とイメージ画像などが入ります。サイト名部分はサイトトップへのリンクである場合が多いです。1階層上のジャンルへのリンクが置かれることもあります。 - 左(右)メニュー
ナビゲーションとも呼ばれる部分で、サイト内の同階層の別コーナーへのリンクを中心にリンクが並びます。ヘッダにジャンルのリンクがない場合,ここに大分類リンクが来ることもあります。 - 右コンテンツ
見出しも含みます。そのページの主要なコンテンツです。 - フッタ
ページ下部の“締め”の部分です。著作権表記と会社案内,プライバシー・ポリシーの説明などが置かれます。リンク内容は業務に関する物,著作権者に強く関わる物が中心です。
※ヘッダとフッタに挟まれている部分の横分割の数によって「2カラム」「3カラム」と分けります

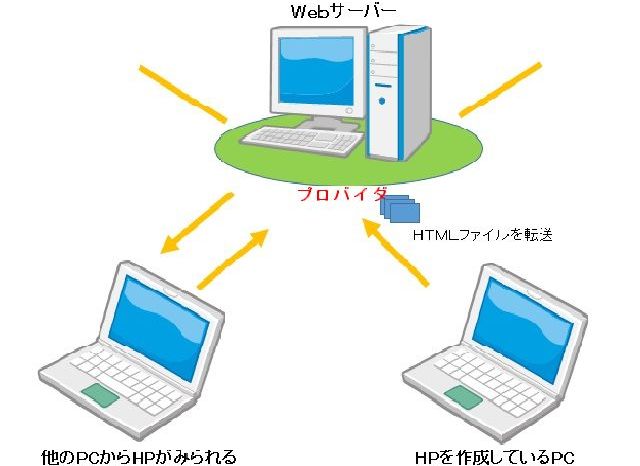
Webサーバーを準備する
ホームページを多くの人に見てもらうには,Webサーバと呼ばれるコンピューターに作成したデータを保存する必要があります。
個人では、自分専用のWebサーバを準備することは困難です。契約しているプロバイダのホームページ公開サービスを利用するのが一般的です。契約しているプロバイダが公開サービスを提供していない場合、無料(もしくは有料)のレンタルサーバサービスを利用します。
それぞれに使用ディスク容量に制限があったり、広告が表示されたりして制限がありますので「どこに置くか?」検討が必要です。無料で喜んでいたら、、いつの間にかサイトが無くなっていたでは辛いと思います。企業や行政主体は自前のWebサーバーを運用するケースが多いと思います。
官公庁や企業では、自前のサーバが用意されているので、運用管理者の指示に従います。
Webブラウザを複数用意しよう
Webブラウザシェアをご存じしょうか?現在、多数あるブラウザですが、ブラウザの違いはもちろん、バージョンによってもホームページの見え方が異なります。最近、サファリでホームページを開いたら「段落ち」が発生しており、愕然としました。時々、OS付属以外のブラウザでチェックしましょう。

Windows のキーボード ショートカット
ビルダー使用時に限りませんが、Windows はキーボードだけの操作でも使うことができます。、マウスを使うよりも速く操作をしたい方には、ショートカットなどキーボードでの操作が有効です。また範囲選択しても、右クリック(ショートカットメニュー)できないときに使用すれば便利です
Windows 7 の基本操作のキーボード ショートカット
|
キー操作 |
目的 |
|---|
|
Windows ロゴ キー |
スタートメニューの表示と非表示を切り替える |
|
Tab |
ダイアログで次のオプションに移動する |
|
Shift + Tab |
ダイアログで前のオプションに移動する |
|
Ctrl + Tab |
ダイアログ内の次のオプションに移動する |
|
Enter |
ダイアログボックスのオプションまたはボタンのコマンドを実行する |
|
Esc |
現在の操作を取り消す |
|
Space キー |
アクティブなオプションがチェック ボックスの場合、チェックボックスのオン/オフを切替 |
|
Back Space |
戻る/ 1 階層上のフォルダを開く |
|
Ctrl + A |
すべて選択する |
|
Ctrl + C |
コピーする |
|
Ctrl + V |
貼り付け |
|
Ctrl + X |
切り取り |
|
Ctrl + Z |
元に戻す |
|
Ctrl + Y |
操作をやり直す |
|
Alt + F4 |
使用中の項目を閉じる、または作業中のプログラムを終了する |
|
Alt + Space キー |
作業中のウィンドウのショートカット メニューを開く |
|
Alt + Tab |
開いている項目を切り替える |
|
F1 |
ヘルプを表示する |
|
Ctrl + Tab |
次のタブに移動する |
|
Ctrl + Shift + Tab |
前のタブに移動する |
|
Windows ロゴ キー + D |
デスクトップを表示する |